Column Padding Compose . In this article, we’ll explore how to use the column layout to create. It contains some text and images. Compose transforms state into ui elements, via: In most cases, padding is used in the form of a modifier, meaning that it can be applied to any composable that we might be working with. One of the key layout components in compose is the column. Jetpack compose makes it much easier to design and build your app's ui. I have a simple screen with scrollable vertical column. These layouts serve as the foundation for structuring. The first modifier available is the. In this article, you will delve into the world of layouts in jetpack compose. If you are moving from views to jetpack. Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element.
from birju.dev
Jetpack compose makes it much easier to design and build your app's ui. I have a simple screen with scrollable vertical column. It contains some text and images. In this article, we’ll explore how to use the column layout to create. Compose transforms state into ui elements, via: Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. One of the key layout components in compose is the column. If you are moving from views to jetpack. These layouts serve as the foundation for structuring. In this article, you will delve into the world of layouts in jetpack compose.
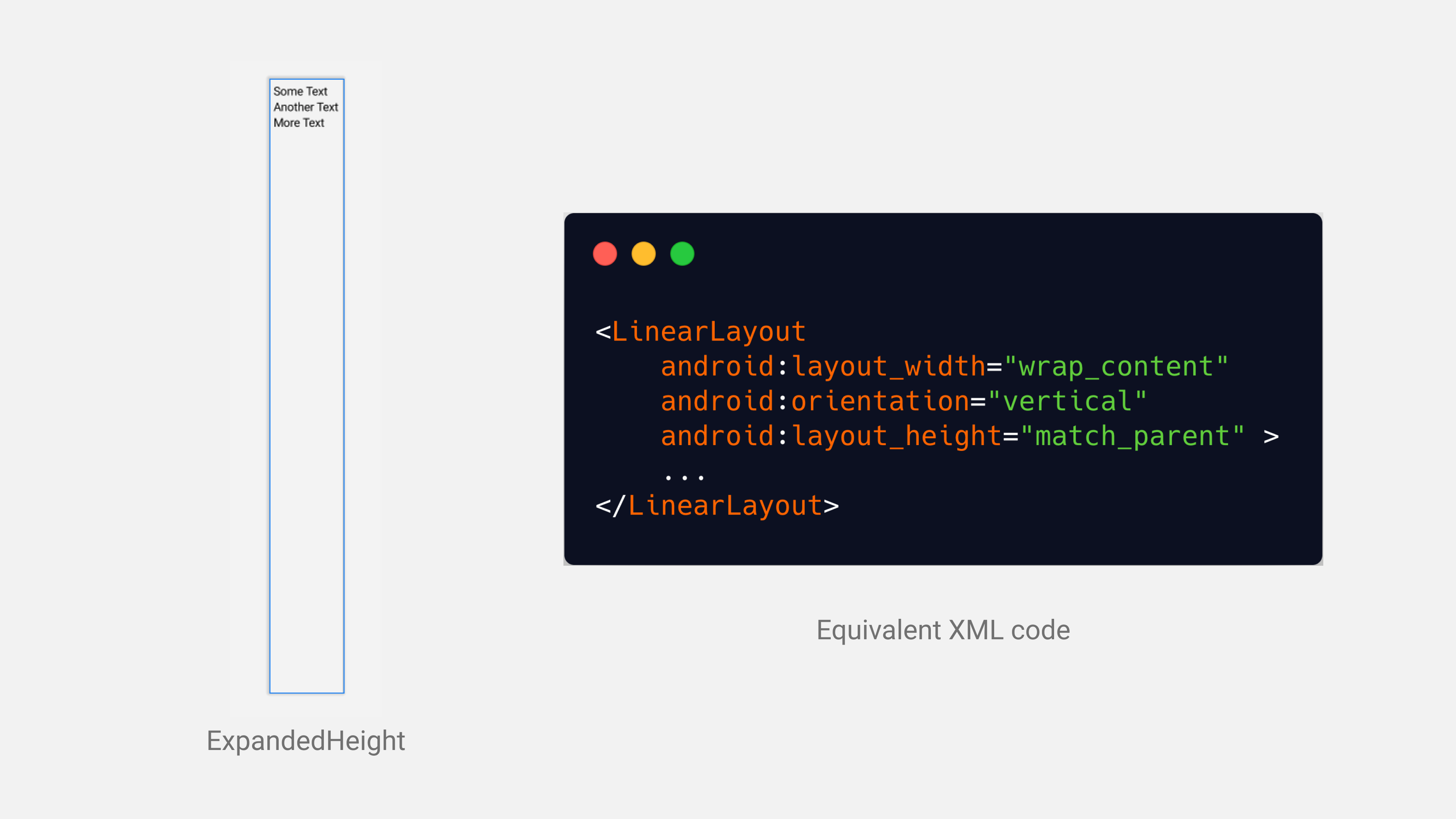
Jetpack Compose Column & Row Birju Vachhani
Column Padding Compose Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. In most cases, padding is used in the form of a modifier, meaning that it can be applied to any composable that we might be working with. Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. Jetpack compose makes it much easier to design and build your app's ui. If you are moving from views to jetpack. These layouts serve as the foundation for structuring. One of the key layout components in compose is the column. In this article, you will delve into the world of layouts in jetpack compose. It contains some text and images. I have a simple screen with scrollable vertical column. In this article, we’ll explore how to use the column layout to create. The first modifier available is the. Compose transforms state into ui elements, via:
From stackoverflow.com
android Compose How to have ime padding and Scaffold padding with Column Padding Compose One of the key layout components in compose is the column. If you are moving from views to jetpack. Jetpack compose makes it much easier to design and build your app's ui. These layouts serve as the foundation for structuring. In this article, you will delve into the world of layouts in jetpack compose. It contains some text and images.. Column Padding Compose.
From birju.dev
Jetpack Compose Column & Row Birju Vachhani Column Padding Compose Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. I have a simple screen with scrollable vertical column. One of the key layout components in compose is the column. It contains some text and images. Jetpack compose makes it much easier to design and build your app's ui.. Column Padding Compose.
From codingwithrashid.com
How to Make Column Scrollable in Android Jetpack Compose Coding with Column Padding Compose Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. The first modifier available is the. In this article, we’ll explore how to use the column layout to create. Jetpack compose makes it much easier to design and build your app's ui. It contains some text and images. If. Column Padding Compose.
From www.cnblogs.com
Android Compose对Window Insets的处理 圣骑士wind 博客园 Column Padding Compose Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. In this article, you will delve into the world of layouts in jetpack compose. The first modifier available is the. I have a simple screen with scrollable vertical column. Jetpack compose makes it much easier to design and build. Column Padding Compose.
From codingwithrashid.com
How to Apply Padding to LazyColumn in Android Jetpack Compose Coding Column Padding Compose I have a simple screen with scrollable vertical column. If you are moving from views to jetpack. One of the key layout components in compose is the column. In this article, we’ll explore how to use the column layout to create. The first modifier available is the. Jetpack compose makes it much easier to design and build your app's ui.. Column Padding Compose.
From codingwithrashid.com
How to Apply Padding to LazyColumn in Android Jetpack Compose Coding Column Padding Compose Compose transforms state into ui elements, via: The first modifier available is the. In most cases, padding is used in the form of a modifier, meaning that it can be applied to any composable that we might be working with. Jetpack compose makes it much easier to design and build your app's ui. In this article, you will delve into. Column Padding Compose.
From www.youtube.com
DESIGN OF ISOLATED SQUARE COLUMN PAD FOOTING WITH DOWEL BARS AS PER IS Column Padding Compose Compose transforms state into ui elements, via: If you are moving from views to jetpack. These layouts serve as the foundation for structuring. It contains some text and images. One of the key layout components in compose is the column. In most cases, padding is used in the form of a modifier, meaning that it can be applied to any. Column Padding Compose.
From www.sportplay.co.uk
Sports Hall Maintenance Column Padding & Protection by Sport & Play Column Padding Compose In this article, we’ll explore how to use the column layout to create. I have a simple screen with scrollable vertical column. In this article, you will delve into the world of layouts in jetpack compose. One of the key layout components in compose is the column. Paddings and margins can help finetuning an android user interface by increasing the. Column Padding Compose.
From support.undsgn.com
Column Settings Uncode Theme Documentation and Help Center Column Padding Compose It contains some text and images. I have a simple screen with scrollable vertical column. If you are moving from views to jetpack. In this article, we’ll explore how to use the column layout to create. One of the key layout components in compose is the column. Paddings and margins can help finetuning an android user interface by increasing the. Column Padding Compose.
From dev.to
Composing margins and paddings DEV Community Column Padding Compose Compose transforms state into ui elements, via: Jetpack compose makes it much easier to design and build your app's ui. These layouts serve as the foundation for structuring. Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. One of the key layout components in compose is the column.. Column Padding Compose.
From detallesconstructivos.net
pad foundations Column Padding Compose I have a simple screen with scrollable vertical column. It contains some text and images. In most cases, padding is used in the form of a modifier, meaning that it can be applied to any composable that we might be working with. If you are moving from views to jetpack. In this article, you will delve into the world of. Column Padding Compose.
From appleathletic.com
Beam/Column Padding Apple Athletic Column Padding Compose One of the key layout components in compose is the column. I have a simple screen with scrollable vertical column. In this article, you will delve into the world of layouts in jetpack compose. Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. In this article, we’ll explore. Column Padding Compose.
From www.nachi.org
Column Base Inspection Gallery InterNACHI® Column Padding Compose If you are moving from views to jetpack. Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. Compose transforms state into ui elements, via: Jetpack compose makes it much easier to design and build your app's ui. One of the key layout components in compose is the column.. Column Padding Compose.
From wordpress.org
Columns Block Documentation Column Padding Compose If you are moving from views to jetpack. In this article, you will delve into the world of layouts in jetpack compose. Compose transforms state into ui elements, via: It contains some text and images. In this article, we’ll explore how to use the column layout to create. Paddings and margins can help finetuning an android user interface by increasing. Column Padding Compose.
From rrtutors.com
How can i add margin to compose widgets? Column Padding Compose One of the key layout components in compose is the column. Compose transforms state into ui elements, via: These layouts serve as the foundation for structuring. Jetpack compose makes it much easier to design and build your app's ui. It contains some text and images. In this article, we’ll explore how to use the column layout to create. If you. Column Padding Compose.
From ec2-3-223-52-130.compute-1.amazonaws.com
Power Automate Archives Page 7 of 10 Column Padding Compose In this article, you will delve into the world of layouts in jetpack compose. Paddings and margins can help finetuning an android user interface by increasing the inner or outer size of an ui element. These layouts serve as the foundation for structuring. In most cases, padding is used in the form of a modifier, meaning that it can be. Column Padding Compose.
From akathletics.com
4' Tall Four Sided Column Pad, 12" Side Width AK Athletic Equipment Column Padding Compose It contains some text and images. I have a simple screen with scrollable vertical column. In this article, we’ll explore how to use the column layout to create. These layouts serve as the foundation for structuring. In most cases, padding is used in the form of a modifier, meaning that it can be applied to any composable that we might. Column Padding Compose.
From birju.dev
Jetpack Compose Column & Row Birju Vachhani Column Padding Compose In this article, we’ll explore how to use the column layout to create. If you are moving from views to jetpack. In this article, you will delve into the world of layouts in jetpack compose. Jetpack compose makes it much easier to design and build your app's ui. I have a simple screen with scrollable vertical column. Compose transforms state. Column Padding Compose.